This blog will give some brief introduction of how C4C’s UI framework works and what is the render process of C4C.
As we know SAP C4C’s front client is built based on SAP UI5, but actually how C4C using UI5 have some different from other application.
For almost Fiori applications which is based on UI5, we can found that all client sources codes are in a specific folder by chrome dev tools.
For example, client source codes for ‘My opportunity’ app in CRM Fiori is located in folder crm_opprtnty:
Source codes for customer master data in folder customers-webapp:

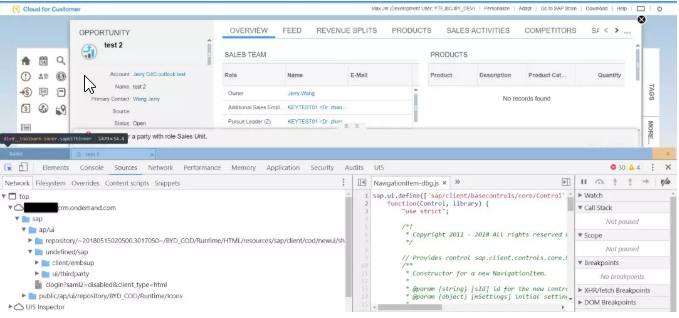
But we cannot find any folder like above in C4C:

This is what C4C exactly different from other UI5 application. What user can see in browser actually is huge template which is consist by several parts, each part’s location on UI and component to draw these parts like below:

Such as some pink tags on the right top, we call them NavigationBar in technical, actually it’s implement in NavigationBar.js which is located under namespace sap.ui.ux3.
So what are these parts developed by? We know that xml view & JavaScript view are the most commonly used views in UI5. But almost C4C UI are not built by these two view, but are developed by UI Desinger, the source codes for those views are stored in ABAP Netweaver server in xml type.On run time, these views will send to client via http request, and client will render these views by generated HTML source codes, we are going to introduce this process below:
The red area in below is detail for opportunity, the technical name is:
/BYD_COD/SalesOnDemand/Opportunity/UI/COD_Opportunity_TI.TI.uicomponent
We can open it in UI Designer by this technical name :
Below are some detail related to C4C rendering and source codes analyse.
As above said, after we draw view in UI Designer, in run time, C4C UI framework will render what we draw in browser by HTML source codes, the how the process run?
Let’s using Account work center view as example.
Firstly, we know that the xml file will be generated and stored in ABAP back end after we draw screen in UI Designer. Meanwhile, we also can see this xml file in UI Designer:

We can see red part in above screenshot, there is a tag EmbeddedComponents, the targetComponentID has target to an Object Work List(OWL), which is what we have seen on screen like below:
So how this xml file rendering in run time?
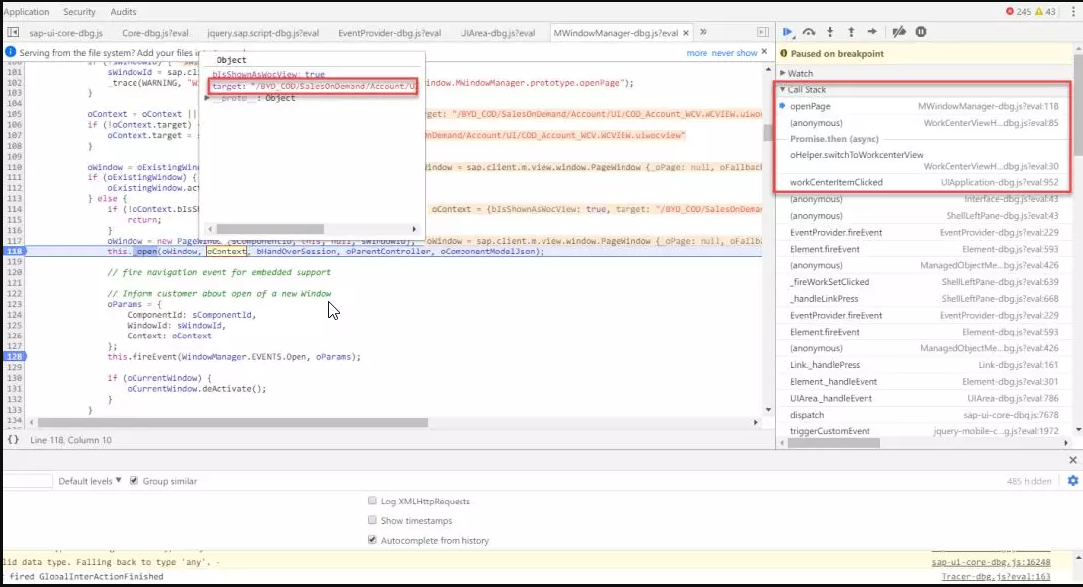
Actually there is an JavaScript Object to open window, the implement of this object is MWindowManager.js. We can set break point here and we can see that _open method triggered rendering process for whole page. When we click Account work center view, it will pass the path of view to this method.

Let’s see what happened later, here the program will request back end to get a JSON Model based on resource path(which is view path we have mentioned above), then execute the call back function.

Then let’s that the callback function did:

See the HTTP response from back end, this is JSON model which contain all components information for this page. We can map this model back to xml which is we mentioned above.Then program will get render manager for these component and render the page.
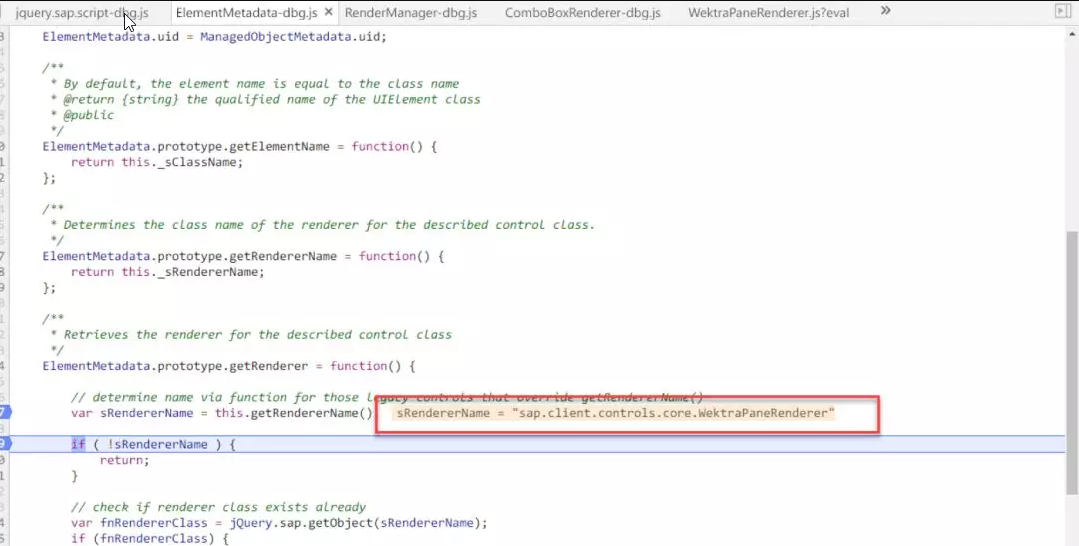
My colleague, Sean Li has mentioned that C4C have 3 types UI, Silverlight, HTML5 and RUI. HTML5 & RUI both are based on UI5. So when to render HTML5 component and when to render RUI component? Actually every UI component has their own renderer, so which render is responsible to generate HTML source codes? It’s decided by below method getRendererName:

For example, below call stack is when program is rendering Tool Bar in RUI.

And below call stack is when program is rendering red part in HTML5 page.



However, not all the C4C UI are developed by UI Designer. There are still some traditional UI5 xml view.
For example, work center view ‘Visit’, open a survey from facet survey:

This detail page is implemented by UI5 xml view:

So the question is how this hyper link(which in included in view that is developed in UI Deigner) target to UI5 xml view?
Firstly we found the function of on click event –OnSurveyPreview:

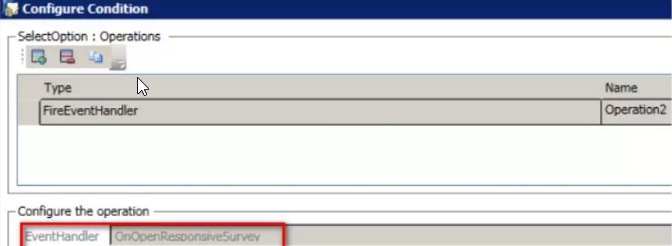
Here we can found that there is three path to handle this event, we have mentioned above that C4C have 3 types UI, although these 3 types UI share one development view in UI Designer, the logic after click hyper link have some difference, that’s why there is three paths to handle OnSurveyPreview. The red part codes is the path to handle RUI logic.
Click red part in above screenshot, we found that the implement function for this path is : OnOpenResponsiveSurvey

This function will open a CutomControl:

The JavaScript implementation for this CustomControl has maintained in UI Designer:

On run time, the implementation of this CustomControl will create xml view instance, as what we saw in line 127 below, the constructor of xml view will be called:


This is why we can see main.view.xml file loaded after we click hyper link.

Hope that reader can know some basic knowledge for how C4C using UI5 after read this article.

