SAP Commerce Cloud has targeted at providing a headless, flexible and modular E-commerce solution for delivering modern customer experiences and as the key component of the headless feature, SAP Commerce Cloud, Composable Storefront (also known as Composable Storefront or 3CS) has been released since 2211 as the only strategic storefront solution going forward. On the other hand, Intelligent Selling Services for SAP Commerce Cloud (also known as Intelligent Selling Services) provides a cloud-native solution that can support real-time customer experience personalization with machine learning (AI) based product recommendation on SAP Commerce Cloud based E-commerce shops.
However, how to make sure the customer interaction data on Composable Storefront can be sent to Intelligent Selling Services for calculating the best products for individual customers in time? In this blog post, I am going to give you a brief introduction to the most important steps to integrate Composable Storefront with Intelligent Selling Services.
Prerequisite
you should have:
-
- a provisioned Intelligent Selling Services tenant with admin or developer role access and an already created Site (necessary for the integration configuration for Composable Storefront. If you haven’t don’t it before, you can check step 2 “Create a Site” described here.)
-
- a SAP Commerce Cloud instance with Composable Storefront (either locally installed or to be deployed to SAP public cloud)
Overview
I’ll walk you through these 3 essential steps for the integration setup:
-
- Configuring an existing Composable Storefront
-
- Deploying the Composable Storefront to SAP Commerce Cloud in the Public Cloud
-
- Validating the connection with Intelligent Selling Services
1. Configuring an Existing Composable Storefront
First, I’ll start a command prompt (e.g. Terminal on my mac), and navigate to the installation folder of composable storefront, then execute:

This command triggers adding the Intelligent Selling Services necessary library into my composable storefront instance using schematics. (Please note, I am using Composable Storefront V6.4 here, but this command works also for earlier versions of Composable Storefront as well as the open source project Spartacus)
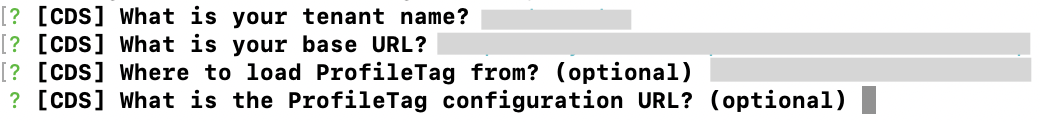
I will be prompted to fill values for the following 4 questions:

Let’s check the 4 questions one-by-one:
1. What is your tenant name?
This is the name of the Intelligent Selling Service tenant, the easiest way to get it is either directly from the URL (position 1) or on the top right of the tenant portal page (position 2) as shown below:

2. What is your base URL?
The base URL is tenant ID and site ID specific with the following form:
https://<TenantID>-<SiteID>.api.<LocationOfTheTenant>.context.cloud.sap
-
- TenantID: your tenantID
-
- SiteID: your site ID, to which the customer interaction data should be sent. It’s created usually at the very beginning when integrating SAP Commerce Cloud with Intelligent Selling Services. If you haven’t done it, you can check step 2 “Create a Site” described here.
-
- LocationOfTheTenant: one of the 2 values “eu”, “us” (or “stage” for internal tenants). You can easily check it in the home page URL of your Intelligent Selling Services tenant: https://<TenantID>.<LocationOfTheTenant>.context.cloud.sap/lounge#/cds/sites/…
3. Where to load ProfileTag from? (Not Optional)
ProfileTag location is a fixed URL, but depends again on the location of you Intelligent Selling Services tenant:
https://tag.static.<LocationOfTheTenant>.context.cloud.sap/js/profile-tag.js
E.g. if my tenant is located in “us”, the ProfileTag is:
https://tag.static.us.context.cloud.sap/js/profile-tag.js
Please note, although the command prompt of the installation states the value is optional, it is not an optional value!
4. What is the ProfileTag configuration URL? (Not optional)
ProfileTag configuration URL is also tenant and site specific, but it can be directly obtained from the tenant portal page. You’ll need to navigate to your tenant portal page (cf. image below):

-
- choose Development | Integration Setup
-
- make sure the correct site is selected on the top right
-
- wait for some seconds until the profile tag configuration URL is loaded, then click on the copy button to copy the value.
After filling the values for all the 4 questions and hit enter, the following file:
[storefront_installation_folder]/src/app/spartacus/features/cds-feature.module.tsis created within the Composable Storefront installation folder, with the 4 values filled during the installation. You can also check the values in the file again, such as here:

Please note, if you have installed Intelligent Selling Services into a Composable Storefront instance before, the file cds-feature.module.ts was already created and it will be simply updated according to the 4 values given during the installation again.
2. Deploying the Composable Storefront To SAP Commerce Cloud In the Public Cloud
If you only want to run your SAP Commerce Cloud and Composable Storefront on your local machine for testing or demo purpose, you can skip this step, start your SAP Commerce Coud and Composable Storefront as usual, the Composable Storefront is already configured to send data to the Intelligent Selling Services tenant (even for local installation). You can validate the connection in the next step.
If you will deploy the Composable Storefront in SAP Commerce Cloud in the public cloud (aka. Commerce Cloud Version 2 / CCV2), please read on.
In fact, there is nothing special about deploying Composable Storefront with the already configured Intelligent Selling Services library to SAP Commerce Cloud in the public cloud than a normal Composable Storefront. In case you are not so sure about the process yet, this is what I did:
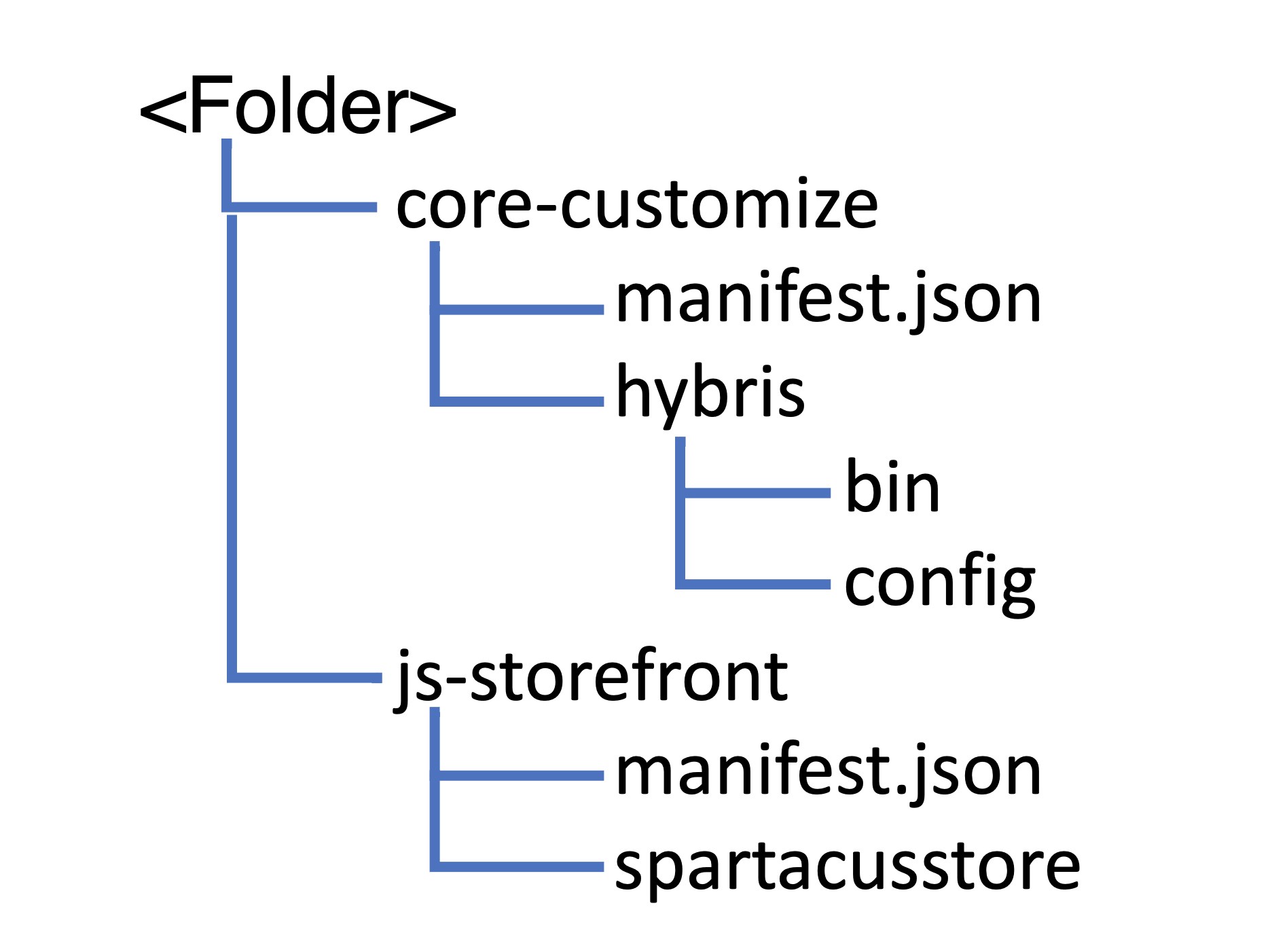
First of all, let’s make sure the folder to be submitted to the code repository should contain the following structure (based on Separate subdirectories for each customization![]()

where:
-
- <Folder> contains 2 sub-folders: “core-customize” and “js-storefront”
-
- core-customize: contains resources for SAP Commerce Cloud
-
- manifest.json: the actual build configuration file for SAP Commerce Cloud
-
- hybris: contains all custom files
-
- bin: contains all custom extensions within the sub-folder “custom”
-
- config: contains all custom configuration files, e.g. localextensions.xml or local.properties
-
- hybris: contains all custom files
-
- core-customize: contains resources for SAP Commerce Cloud
-
- js-storefront: folder containing resources for for Composable Storefront
-
- manifest.json: the actual build configuration for Composable Storefront
-
- spartacusstore: is the installation folder of Composable Storefront, including custom implementation and additional libraries, e.g. the Intelligent Selling Services library and its custom files. When I executed the first step to add the Intelligent Selling Services library in this blog post, I was in this folder.
-
- js-storefront: folder containing resources for for Composable Storefront
-
- <Folder> contains 2 sub-folders: “core-customize” and “js-storefront”
For more information about the core-customize folder for SAP Commerce Cloud, please check the portal page documentation or the Intelligent Selling Services Manifest Example.
Since this blog post focuses on configuring Composable Storefront, let’s check out the simple example of my manifest.json under the js-storefront folder.

In this manifest.json:
-
- I specified the name and the path of my composable storefront installation, namely the “spartacusstore” folder besides the manifest.json file
-
- I disabled ssr and point the webroot of csr to the dist folder when the Composable Storefront gets build in the building cloud environment. (this is just for demo purpose. In real-life project however, make sure you understand the importance of Server Side Rendering and enable it if needed)
-
- I set the node version to v18 for building Composable Storefront.
This is just a simple example, if you want more information/configuration possibilities, please check out the Configuration Examples for Composable Storefront and the Manifest Components Reference for Composable Storefront.
Remember to upload the folder structure to your code repository for SAP Commerce Cloud, then trigger a new build from the Cloud Portal, and deploy the successful build finally to your own SAP Commerce Cloud environment.
3. Validating the Connection with Intelligent Selling Services
To validate the connection from the successfully configured Composable Storefront instance to the Intelligent Selling Services tenant, please browse to the Composable Storefront web site:
-
- https://localhost:4200/electronics-spa/en/USD/ if Composable Storefront is installed/started locally on your own machine for demo purpose
-
- https://jsstorefront.<subscritionID>-<environmentID>-public.model-t.cc.commerce.ondemand.com/electro… if Composable Storefront is deployed in SAP Commerce Cloud in Public Cloud)
and right click on the browser to choose the “Inspect” option to open the web developer tool (on Firefox). (or other web developer tools on different browsers)

Now switch to the Network tab and type “click” in the “Filter URLs” field as follows:

As noticed, I already see 201 status for a number of “clickstreamEvents” requests, these are the events sent over to the Intelligent Selling Services tenant. I can continue clicking on any link of the Composable Storefront and for every click, there will be more “clickstreamEvents” sent to the Intelligent Selling Services tenant.
If you navigate to the Intelligent Selling Services tenant portal page, in the overview workspace, locate the site that is connected with the Composable Storefront (in my case, it is “myFirstSite” below), you will be able to observe some simple interaction data in the simple dash board. In my case, I clicked on 3 product pages in-between, therefore “3 Product Views” is displayed below:

Last but not least
The blog post introduces how to configure an Composable Storefront instance (v6.4) to connect with Intelligent Selling Services and deploy it onto SAP Commerce Cloud 2211, so that customer interaction data on the Composable Storefront can be sent to a provisioned Intelligent Selling Services tenant.
To complete the actual interaction, you will also need to integrate SAP Commerce Cloud with Intelligent Selling Services. For more details, you can check the blog post here.
If you want to know more?
Please take a look at the portal page of Intelligent Selling Services:
https://help.sap.com/viewer/product/INTELLIGENT_SELLING_SERVICES/
Also pay attention to the up-coming blog post (e.g to follow me on SAP Community) and the planned live session on SAP Learning Hub about Intelligent Selling Services for SAP Commerce Cloud.

