On Thursday the 1st of August we had our first in a series of How to webinars on core SAP Customer Data Cloud topics. The Presenters of this session were:
Ratul Shah – Senior Product Marketing Managers, SAP Customer Data Cloud
Alex James – Expert Services Practice Lead, SAP Customer Data Cloud
Stephen Purvis – Product Expert, SAP Customer Data Cloud
In this first webinar How to Get Started with Customer Data Cloud – https://enable.cx.sap.com/media/How+to+get+started+with+SAP+Customer+Data+Cloud+-+Webinars/0_ds9f83r… Ratul walked through benefits of SAP Customer Data Cloud, then Alex reviewed how to structure your project kick off, and I did showed how you can get SAP Customer Data Cloud up and running on your site.
This blog post covers the hands-on section of the webinar and walks you through the basics of getting SAP Customer Data Cloud up and running on your site. This blog post will walk through the following topics:
-
- Creating a new site in the SAP Customer Data Cloud Admin
-
- Creating your first Screen Sets
-
- Adding Lite Registration to your Webpage
-
- Adding Login and Full Registration to your Webpage including Account Progression
-
- Adding Profile Management to your Webpage
-
- Adding Logout to your Webpage
-
- Capturing Consent to your Screen Sets
-
- Progressive Profiling – Adding additional required fields to your Screen Sets
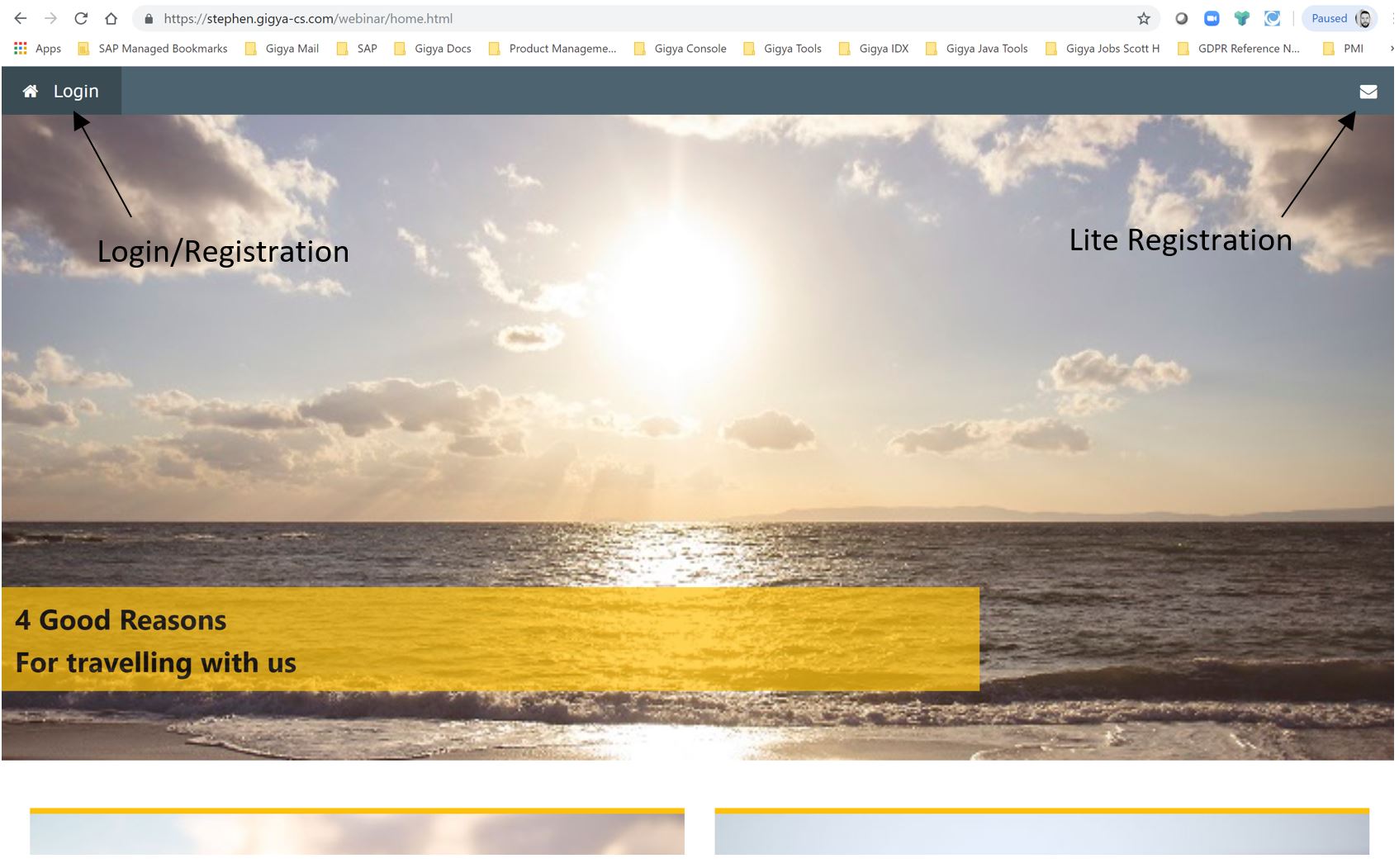
The site we will be using for the demo is a basic html template page with some javascript and css.


Here is the base code that you will need to replicate the site we’ve created:
<!DOCTYPE html>
<html>
<title>Webinar Demo</title>
<head>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script>
</head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://www.w3schools.com/w3css/4/w3.css">
<link rel="stylesheet" href="https://www.w3schools.com/lib/w3-theme-blue-grey.css">
<link rel='stylesheet' href='https://fonts.googleapis.com/css?family=Open+Sans'>
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/4.7.0/css/font-awesome.min.css">
<body>
<script>
//function that allows you to determine if the gigya.js has loaded
$(document).ready(function() {
document.getElementById("loggedOut").style.display = "block";
document.getElementById("loggedIn").style.display = "none";
document.getElementById("loggedIn2").style.display = "none";
document.getElementById("loggedIn3").style.display = "none";
});
function logIn() {
alert(“login”);
document.getElementById("loggedOut").style.display = "none";
document.getElementById("loggedIn").style.display = "block";
document.getElementById("loggedIn2").style.display = "block";
document.getElementById("loggedIn3").style.display = "block";
}
function profile() {
alert(“profile update”);
}
function logout() {
alert(“logout”);
document.getElementById("loggedOut").style.display = "block";
document.getElementById("loggedIn").style.display = "none";
document.getElementById("loggedIn2").style.display = "none";
document.getElementById("loggedIn3").style.display = "none";
}
function newsletter() {
alert(“newsletter”);
}
</script>
<!-- Navbar -->
<div class="w3-top">
<div class="w3-bar w3-theme-d2 w3-left-align w3-large">
<a class="w3-bar-item w3-button w3-hide-medium w3-hide-large w3-right w3-padding-large w3-hover-white w3-large w3-theme-d2" href="javascript:void(0);" onclick="logout()"><i class="fa fa-bars"></i></a>
<a href=v ascript:void(0); " onclick="logout() "id="loggedIn " class="w3-bar-item w3-button w3-padding-large w3-theme-d4 "><i class="fa fa-home w3-margin-right "></i>Logout</a>
<a href= vascript:void(0);" onclick="logIn()" id="loggedOut" class="w3-bar-item w3-button w3-padding-large w3-theme-d4"><i class="fa fa-home w3-margin-right"></i>Login</a>
<a href="#" id="loggedIn3" class="w3-bar-item w3-button w3-hide-small w3-padding-large w3-hover-white" title="News"><i class="fa fa-globe"></i></a>
<a href="javascript:void(0);" onclick="profile()" id="loggedIn2" class="w3-bar-item w3-button w3-hide-small w3-padding-large w3-hover-white" title="Account Settings"><i class="fa fa-user"></i></a>
<a href="javascript:void(0);" onclick="newsletter()" id="newsletter" class="w3-bar-item w3-button w3-hide-small w3-padding-large w3-right w3-hover-white" title="Newsletter"><i class="fa fa-envelope"></i></a>
<div class="w3-dropdown-hover w3-hide-small">
</div>
</div>
</div>
<div class="w3-display-container" style="margin-bottom:50px">
<img src="https://www.w3schools.com/w3images/beach3.jpg" style="width:100%">
<div class="w3-display-bottomleft w3-container w3-amber w3-hover-orange w3-hide-small" style="bottom:10%;opacity:0.7;width:70%">
<h2><b>4 Good Reasons<br>For travelling with us</b></h2>
</div>
</div>
<div class="w3-row w3-container" style="margin:50px 0">
<div class="w3-half w3-container">
<div class="w3-topbar w3-border-amber">
<img src="https://www.w3schools.com/w3images/cellphone.jpg" style="width:100%">
<h2>Smart Vacation</h2>
<p>Full vacation control from your cell phone.</p>
</div>
</div>
<div class="w3-half w3-container">
<div class="w3-topbar w3-border-amber">
<img src="https://www.w3schools.com/w3images/sealions.jpg" style="width:100%">
<h2>Super Offers</h2>
<p>Up to 50% offers. Always 25% student offers.</p>
</div>
</div>
</div>
<div class="w3-row w3-container" style="margin:50px 0">
<div class="w3-half w3-container">
<div class="w3-topbar w3-border-orange">
<img src="https://www.w3schools.com/w3images/truck.jpg" style="width:100%">
<h2>Car Rental Included</h2>
<p>Wherever you travel our car rental is included.</p>
</div>
</div>
<div class="w3-half w3-container">
<div class="w3-topbar w3-border-orange">
<img src="https://www.w3schools.com/w3images/nowornever.jpg" style="width:100%">
<h2>Realize Your Dreams</h2>
<p>Don't wait until it is to late.</p>
</div>
</div>
</div>
</body>
</html>Creating a new site in the SAP Customer Data Cloud Console, you can review on our developers guide the more details steps for creating a new site https://developers.gigya.com/display/GD/Site+Setup

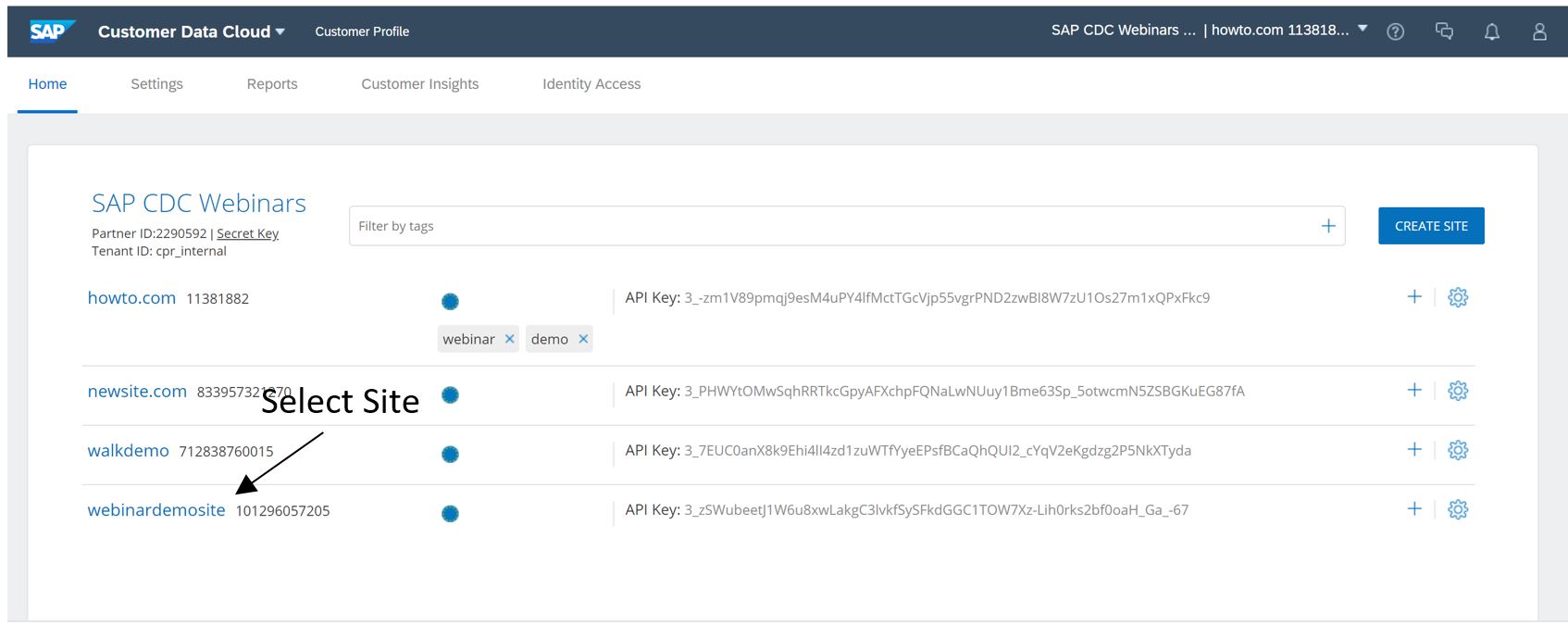
Select you newly created site

Generate Screen Sets

Default Out-of-the-Box Screen Sets are created, you can review our detailed documentation on Screen Sets on our developers guide https://developers.gigya.com/display/GD/Screen-Sets

Now that your screen sets have been created you can test them by adding them to your website. To do this you will need to get a copy of your API Key.

Add the gigya.js and your API key to the <head> section of your webpage, to review in more detail anything we have discussed in the webinar please visit our developers guide for guidance on using our WEB SDK https://developers.gigya.com/display/GD/Web+SDK
<head>
<script type="text/javascript" src="https://cdns.gigya.com/JS/gigya.js?APIKey=insert API key here">
</script>
Add the showScreenSet JS API call to your webpage to call the lite registration screen set
function newsletter() {
gigya.accounts.showScreenSet({screenSet: 'Default-LiteRegistration'});
}
Once you’ve added the screen set you can test this works on your page

Next you can go into Identity Access and check the account that has been created.

Select the account to view the account details, we have a more detailed guide on Identity Access on our developers guide you can access https://developers.gigya.com/display/GD/Identity+Access


You can now add your showScreenSet JS API calls to your webpage to call the login and registration, profile management and logout the API developers guide for Show Screen Set https://developers.gigya.com/display/GD/accounts.showScreenSet+JS and for logut are useful resource https://developers.gigya.com/display/GD/accounts.logout+JS.
function logIn() {
gigya.accounts.showScreenSet({screenSet: 'Default-RegistrationLogin'});
document.getElementById("loggedOut").style.display = "none";
document.getElementById("loggedIn").style.display = "block";
document.getElementById("loggedIn2").style.display = "block";
document.getElementById("loggedIn3").style.display = "block";
}
function profile() {
gigya.accounts.showScreenSet({screenSet: 'Default-ProfileUpdate'});
}
function logout() {
gigya.accounts.logout();
document.getElementById("loggedOut").style.display = "block";
document.getElementById("loggedIn").style.display = "none";
document.getElementById("loggedIn2").style.display = "none";
document.getElementById("loggedIn3").style.display = "none";
}
Once you’ve added the screen sets you can test the login/registration, profile management and logout functions on your website

Now that you’ve got our Out-of-the-Box screen sets up and running on your webpage, we will now take you through how you can start collecting consent and additional data fields.
You will need to go back to the settings of the site you created in the console and access the consent menu. We will be covering Consent in more detail in future webinars, however if you wish to learn more you can review our developers guide https://developers.gigya.com/display/GD/Consent+Management

Once in the Consent menu you should add a new Terms of Service Consent like this example below:

After adding your Consent you will need to go back to the screen sets menu. You will need to update the following screens:
-
- Default-RegistrationLogin
-
- Default-ProfileUpdate
First lets update the Default-RegistrationLogin screens

From the screens menu select the registration completion screen
Drag from the controls menu a Textbox on your form

Select your new text box, and from the Properties menu select “Mapped Field” and click on the + icon to add your new field. In this instance name the field FavouriteDesintation and select a Data Type of Text

Next from the Properties menu update the Label of the text box to be “Favourite Destination”
From the schema menu set the required attribute to be “Always” this will mean that the field will always be required, and if data is not present upon the users next login they will be required to enter this data to continue their login – this is a great way to progressively capture new require data for all users without the need of major website code deployments

Next we want to capture the new Terms of Service Consent, from the Controls Text box select a Checkbox
Select the new checkbox on your form and from the Properties Menu select the Preferences->terms->defaultTOS->isConsentGranted Boolean field

Next we will update the Default-ProfileUpdate Screen set, you should follow the same steps you did previously when adding Favourite Destination to the Update Profile Screen
After you have added the Favourite Destination, select the Consent Widget and drag this too your form. Then from the Properties menu, select the defaultTOS. This will then show the user which version of the Consent they agreed to, and when they agreed to it from our Consent Vault.

Your screen set updates are now complete so you can now test them.
On login you will be prompted to provide the missing fields

You can then view your consent and view/edit the personal details you’ve provided during registration

Now if you go back to Identity Access your can view the updated user

You can also drill down to view the consent that the user has provided

This brings to a close the first webinar blog post if you have any questions or want to share your own experiences then please use our SAP Customer Data Cloud Community Site https://www.sap.com/community/topics/customer-data-cloud.html.

